What Is A Cross-Platform Application?

A cross-platform application refers to various computing platforms such as macOS, Linux, Android, iOS, and Windows and device types such as desktop and mobile. Cross-platform apps streamline development, reduce costs, and ensure consistency across devices. Primarily, mobile app development relies entirely on native coding, iOS apps using Objective-C, and Android apps using Java. This approach was time-consuming and expensive. The early 2010s saw the emergence of hybrid development tools like .NET MAUI and Ionic. React Native and Flutter revolutionized cross-platform development in the mid-2010s. Today, frameworks like Flutter, Kotlin, and Ionic continue to expand cross-platform capabilities.
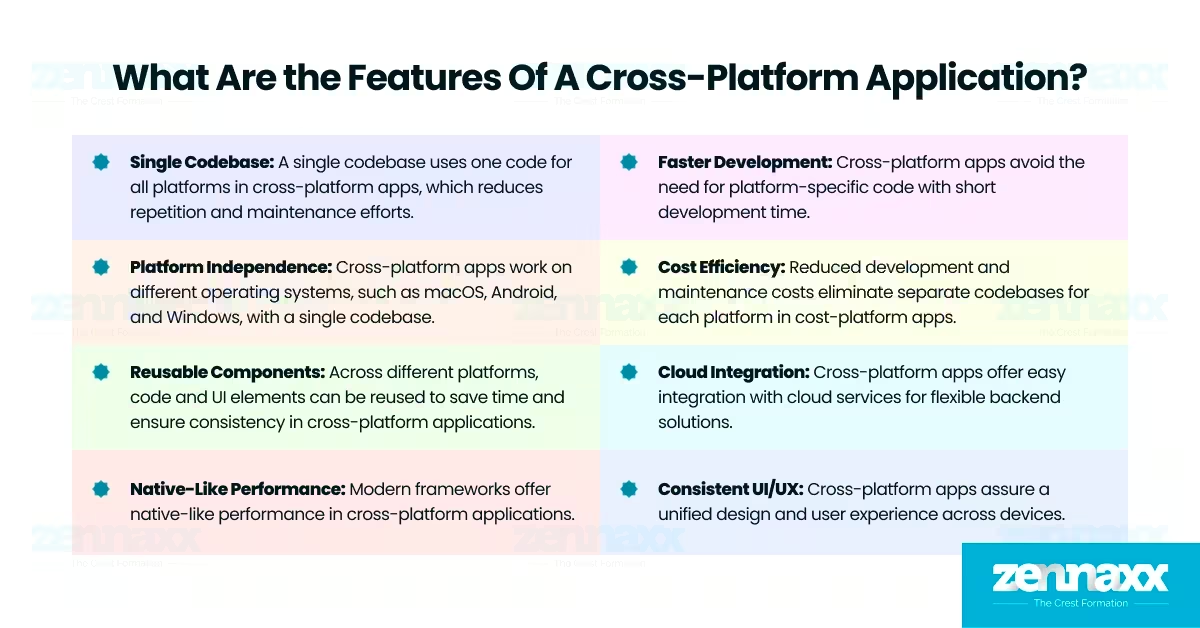
What Are the Features of a Cross-Platform Application?

Below are the key features of cross-platform applications.
- Single Codebase: A single codebase uses one code for all platforms in cross-platform apps, which reduces repetition and maintenance efforts.
- Platform Independence: Cross-platform apps work on different operating systems, such as macOS, Android, and Windows, with a single codebase.
- Reusable Components: Across different platforms, code and UI elements can be reused to save time and ensure consistency in cross-platform applications.
- Native-Like Performance: Modern frameworks offer native-like performance in cross-platform applications.
- Faster Development: Cross-platform apps avoid the need for platform-specific code with short development time.
- Cost Efficiency: Reduced development and maintenance costs eliminate separate codebases for each platform in cost-platform apps.
- Cloud Integration: Cross-platform apps offer easy integration with cloud services for flexible backend solutions.
- Consistent UI/UX: Cross-platform apps assure a unified design and user experience across devices.
What Platforms Support Cross-Platform Applications?
What Is Cross-Platform Application Development?
Cross-platform application development is the development of mobile apps that run on multiple operating systems with a single code. Cross-platform apps do not require separate code for each platform, like native apps. Cross-platform development leverages frameworks like React Native, Flutter, and Xamarin to streamline the process.
Developing cross-platform applications involves multiple structured steps that are listed below.
1. Generating Ideas and Researching
- Market Research: The market research examines user needs, competitors, and industry trends. It conducts surveys, studies app store trends, and analyzes competitors’ strengths and weaknesses. The market research best practices are to focus on a target audience, identify main points, and ensure a unique value proposition.
- Feature Planning: Future planning lists and prioritizes essential and additional app features such as platform-specific features, data synchronization, and push notifications. It is done by creating a feature roadmap using MoSCoW (Must-have, Should-have, Could-have, Won’t-have) prioritization. The feature planning best practices are to keep the core functionalities simple and avoid unnecessary complexity.
- Technology Selection: Technology selection chooses the best frameworks, programming languages, and tools. It evaluates frameworks based on platform compatibility, performance, and community support. The technology selection best practices are to use technologies like Flutter or React Native for better maintenance and support.
2. Designing and Prototyping
- Wireframing: Wireframing is a low-fidelity layout that highlights the app’s structure and navigation. It uses tools like Figma or Adobe XD to make blueprints of the app screens. The wireframing best practice is to keep it simple, focus on user flows, and ensure logical screen transitions.
- UI/UX Design: UI/UX design the visual aesthetics and user interactions for a flawless experience. It uses design principles like consistency, minimalism, and accessibility to create intuitive interfaces. The UI/UX design best practices are to follow platform-specific guidelines like Material Design for Android and Human Interface Guidelines for iOS.
- Prototyping: Prototyping creates a responsive and clickable model of the app before actual development. It uses tools like InVision or Figma to simulate app interactions. The prototyping best practice is to gather early feedback from users to refine the design before coding begins.
3. Developing and Integrating
- Frontend Development: The frontend development makes the app’s user interface and interactions. It uses frameworks like Flutter, React Native, or Ionic. The fronted development best practice is to ensure prompt layouts, smooth animations, and functional rendering.
- Backend Development: Backend Development sets up databases, authentication, and business logic. It develops RESTful APIs or GraphQL using backend technologies like Node.js, Firebase, or Django. The backend development best practice is to ensure security, scalability, and efficient data management.
- API Integration: API integration connects external services such as payments, maps, or authentication. It uses SDKs and APIs such as Stripe for payments or Firebase for authentication. The API integration best practice is to ensure seamless integration, low-latency API calls, and error handling.
4. Testing and Deploying
- Unit Testing: Unit testing consists of individual components to ensure they function as required. It uses testing frameworks like Jest, Mocha, or Flutter Test. The unit testing best practice is to automate tests to find issues quickly and reduce manual errors.
- Performance Testing: Testing checks app speed, promptness, and stability under many conditions. It uses tools like Firebase Test Lab or Xcode Instruments. The performance testing best practice is to optimize code, reduce load times, and test on multiple devices.
- Deployment: Deployment circulates the app on platforms like the Google Play Store and Apple App Store. It obeys app store guidelines, signs the app with proper credentials, and turns it in for review. The deployment best practice is to monitor user feedback, release updates regularly, and fix reported issues promptly.
What Are The Uses Of Cross-Platform Applications?
Below are the uses of cross-platform applications.
- Social Media Apps: Cross-platform apps help users interact with family, friends, and colleagues through social media apps such as Facebook, Instagram, and Twitter.
- E-Commerce Apps: Cross-platform apps offer platforms such as Amazon and eBay for a flawless shopping experience for users.
- Banking and Finance Apps: Cross-platform apps provide mobile banking apps that enable secure transactions and account management.
- Gaming Apps: Cross-platform apps offer games such as PUBG and Among Us to reach a wider audience.
- Business & Productivity Apps: Cross-platform apps offer Slack, Trello, and Microsoft Teams for efficient collaboration across different OSs, such as iOS, Android, and Windows.
- Healthcare Apps: Cross-platform apps offer telemedicine, and fitness tracking apps to operate on both Android and iOS.
- Education Apps: Cross-platform apps provide e-learning platforms such as Coursera and Duolingo for accessibility across devices.
- Entertainment & Streaming Apps: Cross-platform apps created Netflix, Spotify, and YouTube to ensure seamless media consumption across platforms.
How Much Does It Cost To Develop A Cross-Platform Application?
Cross-platform mobile app development costs range from $20,000 to over $150,000. Basic apps cost $20,000–$40,000, medium apps $40,000–$100,000, and complex apps over $150,000. Cross-platform mobile app development price depends on app complexity, developer rates ($30–$150/hour), and extra charges for licensing, third-party tools, cloud services, and maintenance.
What is the average salary of a cross-platform application developer?
The average salary of a cross-platform application developer is around $80,000 to $120,000 per year, which solely depends on developers’ experience and location. The average salary of a cross-platform app developer in the United States is around $102,000 per year. The beginner developers earn around $65,000 annually, while senior developers make more than $150,000 per year. In Europe, a cross-platform app developer makes around £50,000 to £70,000 per year.
Are cross-platform applications developed in the same way as other types of mobile apps?
No, cross-platform applications are not developed in the same way as other types of mobile apps. The mobile app development cycle of cross-platform apps includes research, design, development, testing, and deployment. The cross-platform apps differ in how the code is written and executed across platforms. Cross-platform apps differ in approach, tool selection, and performance optimizations compared to native or hybrid applications.
What programming languages are used to develop cross-platform applications?
JavaScript, Dart, Kotlin, and C# are programming languages that are used to develop cross-platform applications. JavaScript is used in React Native and Ionic. Dart is used in Flutter, which is Google’s cross-platform framework. C# is used in Xamarin for native-like cross-platform development. Kotlin allows sharing logic between Android and iOS.Cross-platform development based on languages that allow running code on multiple operating systems.
What frameworks are used to develop cross-platform applications?
Flutter, React Native, Ionic, and .NET MAUI are frameworks that are used to develop cross-platform applications. The cross-platform application development frameworks enable developers to write one codebase that runs on various operating systems. These frameworks use different programming languages and tools to guarantee compatibility, performance, and smooth user experiences.
Popular cross-platform frameworks are listed below.
- Flutter: Flutter is made by Google, and Flutter uses Dart to create high-performance mobile, web, and desktop apps. This framework also uses a custom rendering engine for smooth animations and a native-like UI. Flutter supports hot reload, which allows developers to see real-time changes during development.
- React Native: The React Native framework is developed by Facebook. It uses JavaScript and React to build mobile apps. This framework facilitates code reuse between web and mobile apps. React Native offers a vast library of third-party plugins and has strong community support.
- Ionic: The Ionic framework uses HTML, CSS, and JavaScript to develop hybrid apps with a single codebase. This framework works well with Angular, React, and Vue frameworks. It offers UI components to make development faster.
- .NET MAUI: .NET MAUI is a framework used to develop cross-platform apps from a single codebase, such as C# for Android and iOS. This framework is open-source and is the extended version of Xamarin.
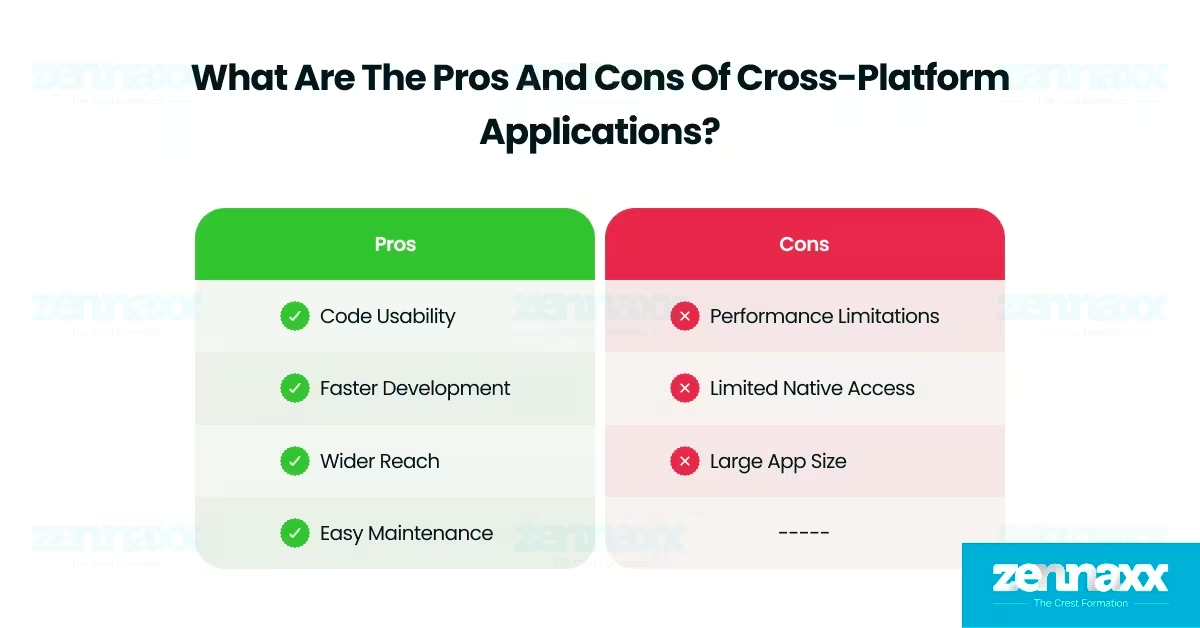
What are the pros and cons of cross-platform applications?

The pros and cons of cross-platform applications include code reusability, faster development, wider reach, easy maintenance, limited native access, performance limitations, and larger app size.
The key benefits of cross-platform application development are listed below.
- Code Usability: Cross-platform apps use a single codebase for multiple platforms.
- Faster Development: Cross-platform apps reduce development time and cost.
- Wider Reach: Cross-platform apps support multiple OSs, such as iOS and Android, without extra effort.
- Easy Maintenance: Cross-platform apps update sync across all platforms.
The disadvantages of cross-platform application development are listed below.
- Performance Limitations: Cross-platform apps are slower than native apps in heavy processing because cross-platform apps need an extra layer to interact with platforms’ features.
- Limited Native Access: Cross-platform apps have device-specific features such as GPS, cameras, and push notifications that require additional work.
- Large App Size: Cross-platform apps are heavier when compared to native apps.
What is the future of cross-platform applications?
The future of cross-platform application development is based on growing with better frameworks, improved performance, and AI-driven optimizations, which makes it a dominant choice for businesses and users. The future of cross-platform applications looks promising. There will be improved efficiency, versatility, and client engagement. The major key point of cross-platform applications’ future includes wider adoption, development ease, and integration with emerging technologies.
Are IoT apps going to die?
No, IoT apps are not going to die because of advancements in AI, edge computing, and 5G. IoT apps will see a shift in prominence as replacements like cross-platform frameworks evolve. IoT apps will remain crucial for industries that need high performance, improved security, and deep hardware integration.
How are cross-platform applications different from other types of mobile applications?

Cross-platform applications are different from other types of mobile applications in 3 different ways such as platform compatibility, framework dependency and performance trade-offs.
The first difference is that cross-platform apps run on multiple platforms with the same code. The second difference is framework dependency, which means cross-platform apps require specific frameworks like React Native and Flutter. The third difference is performance trade-offs. Cross-platform apps cannot match native apps in performance, but cost-platform apps are cost-effective.
What are the differences between cross-platform apps and native applications?
The differences between cross-platform apps and native applications are different code structures, platform dependency, and cost-effectiveness. Cross-platform apps use shared code across platforms, whereas native apps are built specifically for one platform like iOS or Android. Native apps offer better performance and full access to device features, while cross-platform apps provide cost efficiency and faster development.
What are the differences between cross-platform apps and hybrid applications?
The differences between cross-platform apps and hybrid applications are performance level, frameworks, and web technologies. Cross-platform apps use frameworks like Flutter or React Native for native-like performance, while hybrid apps use web technologies like HTML, CSS, and JavaScript. Hybrid apps are easier to develop but have poorer performance than cross-platform apps.
What are the differences between cross-platform apps and web applications?
The differences between cross-platform apps and web applications are offline capabilities and installation methods. Cross-platform apps are installed on devices and work across OSs. Web applications are accessed through a browser and do not require installation. Cross-platform apps can function offline, while web apps work only with an internet connection.
What are the differences between cross-platform apps and PWA apps?
The differences between cross-platform apps and PWA apps are different installation methods, frameworks, and access to device features. Cross-platform apps are built using frameworks and installed from an app store. Whereas, PWA apps work with offline capabilities and are installed through a browser. PWA apps are lighter than cross-platform apps. Cross-platform apps have unlimited access to device features, while PWA apps have limited access.