Mobile app development frameworks provide developers with pre-built tools, libraries, and structures to create mobile applications efficiently.
The main types of mobile app development frameworks are web-based, native, hybrid, cross-platform, and game development frameworks. Web-based frameworks are used to create apps that run on web browsers such as Google Chrome, Safari, and Mozilla Firefox using technologies such as HTML5, CSS, and JavaScript. Native frameworks are used for building apps for specific platforms such as iOS or Android, utilizing languages such as Swift and Kotlin. Hybrid frameworks combine web and native features, enabling a single codebase to work on multiple platforms such as iOS, Android, and Windows cost-effectively. Cross-platform frameworks enable app development for platforms such as iOS, Android, and Windows using a single codebase, ensuring wider reach and faster development. Game development frameworks are specialized tools for creating h1 2D and 3D games with advanced graphics and interactive features, supporting platforms such as mobile devices, PCs, and consoles.
The top 5 mobile app development frameworks are React Native, Flutter, Xamarin, Ionic, and SwiftUI. The most used mobile app development frameworks are React Native, Flutter, and Xamarin, known for their extensive community support, and ability to create reliable applications. The most user-friendly mobile app development frameworks are Flutter, Ionic, and SwiftUI, offering intuitive interfaces and easy documentation.
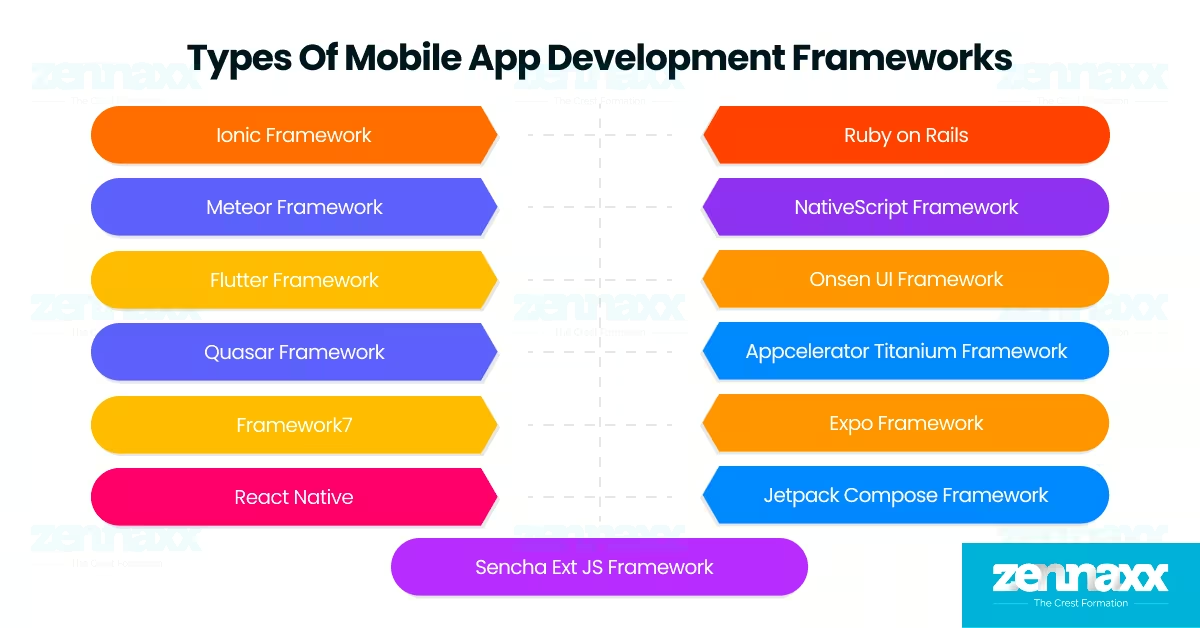
Listed below are the 13 types of mobile app development frameworks.
1. Ionic Framework: Ionic Framework is an open-source hybrid app development framework that leverages web technologies such as HTML, CSS, and JavaScript. Ionic Framework is widely used for building cross-platform applications such as MarketWatch for financial insights, Sworkit for fitness tracking, and Diesel for retail shopping.
2. Meteor Framework: Meteor Framework is a full-stack JavaScript framework designed for creating real-time web and mobile applications. Meteor Framework is used for collaborative and interactive applications such as Chatra for live chat, Hive for team project management, and Telescope for community forums.
3. Flutter Framework: Flutter Framework is a Google-developed open-source framework for creating natively compiled applications from a single codebase using the Dart programming language. Flutter Framework is used to power visually appealing apps such as Google Ads, Alibaba for e-commerce, and Hamilton Musical for multimedia content.
4. Quasar Framework: Quasar Framework is an open-source framework that simplifies cross-platform app development with a single codebase. Quasar Framework is used for business and educational applications such as Expense Manager for budgeting, TaskMaster for task management, and EduLearn for e-learning tools.
5. Framework7: Framework7 is a hybrid web app development framework with pre-built UI components and native-like functionality. Framework7 is used for lightweight apps such as Progressive Web Apps for small businesses and enterprise tools for task management.
6. React Native Framework: React Native Framework is a cross-platform framework developed by Facebook that enables the creation of high-performance mobile applications using JavaScript. React Native Framework is widely used for scalable apps such as Instagram, Facebook, and Uber Eats.
7. Ruby on Rails Framework: Ruby on Rails Framework is a back-end development framework designed for building scalable systems and APIs. Ruby on Rails Framework is used for applications such as Shopify for e-commerce, GitHub for code collaboration, and Airbnb for vacation rentals.
8. NativeScript Framework: NativeScript Framework is an open-source framework that provides direct access to native APIs using JavaScript or TypeScript. NativeScript Framework is commonly used for high-performance apps such as Daily Nanny for childcare management and BitPoints Wallet for cryptocurrency management.
9. Onsen UI Framework: Onsen UI Framework is a hybrid app framework designed for creating mobile applications with a native-like user experience using HTML, CSS, and JavaScript. Onsen UI Framework is used for apps such as Monaca for app development, FoodRadar for restaurant recommendations, and retail management tools.
10. Appcelerator Titanium Framework: Appcelerator Titanium Framework is a cross-platform development tool for building native applications using JavaScript. Appcelerator Titanium Framework is used for scalable apps such as Avis for car rentals, Comerica Bank for financial services, and Zipcar for vehicle sharing.
11. Expo Framework: Expo Framework is an extension of React Native that simplifies mobile app development with pre-configured tools and libraries. Expo Framework is commonly used for lifestyle and productivity apps such as GoFit for fitness tracking, BeReal for photo sharing, and Blinkist for book summaries.
12. Jetpack Compose Framework: Jetpack Compose Framework is Google’s modern UI toolkit for building native Android applications with declarative programming. Jetpack Compose Framework is used for Android-specific apps such as Reddit Client Apps for social engagement.
13. Sencha Ext JS Framework: Sencha Ext JS Framework is a data-intensive application framework offering advanced UI components and data visualization tools. Sencha Ext JS Framework is used for enterprise apps such as Inventory Management Systems and CRM tools for business operations.
What Is a Mobile App Development Framework?
A mobile app development framework provides developers with tools, libraries, and a structured environment to create mobile applications. These mobile app development frameworks simplify the development process by offering reusable code, pre-built components, and features such as debugging utilities and testing tools. These development frameworks support various types of applications, including native, hybrid, web-based, and cross-platform apps. Popular frameworks such as React Native, Flutter, and Xamarin enable developers to build high-quality applications for platforms such as iOS, Android, and Windows using a single codebase. Mobile app development frameworks improve development speed, reduce costs, and ensure consistent performance across different devices.
What Are the Main Types of Mobile App Development Frameworks?
Mobile app development frameworks, categorized into web, native, hybrid, cross-platform, and game development frameworks, serve specific purposes based on app functionality, platform requirements, and user experience goals.
Listed below are the 5 main types of mobile app development frameworks.
1. Web App Development Framework
A web app development framework is designed for creating applications that run in web browsers such as Google Chrome, Safari, and Mozilla Firefox without requiring installation on devices. The features of web app frameworks include support for responsive design, for cross-browser compatibility, for efficient testing tools, and for integration with backend services.
Listed below are the 4 examples of web app development frameworks.
- Angular
- Solar2D
- Laravel
- Django
2. Native App Development Framework
A native app development framework is used for building applications specific to a single platform, such as iOS or Android, using platform-specific programming languages such as Swift, Objective-C and Java. The features of native frameworks include optimized performance, easy access to native device features, and support for advanced hardware integration.
Listed below are the 4 examples of native app development frameworks.
- UIKit
- SwiftUI
- Android SDK
- Java (Android)
3. Hybrid App Development Framework
A hybrid app development framework combines web and native capabilities, enabling a single codebase to run across multiple platforms. The features of hybrid frameworks include faster development, cost-effectiveness, and compatibility with a wide range of devices.
Listed below are the 4 examples of hybrid app development frameworks.
- Ionic
- Flutter
- Framework7
- Ext JS
4. Cross-Platform Framework
A cross-platform framework allows developers to write code once and deploy it across multiple platforms such as iOS, Android, and Windows. The features of cross-platform frameworks include reusable codebases, support for native UI components, and integration with third-party libraries.
Listed below are the 4 examples of cross-platform frameworks.
- React Native
- Flutter
- Xamarin
- NativeScript
5. Game Development Frameworks
Game development frameworks are specialized tools for creating 2D and 3D games across platforms. The features of game development frameworks include support for advanced graphics, for physics engines, and for real-time rendering.
Listed below are the 4 examples of game development frameworks.
- LibGDX
- Phaser
- MonoGame
- SDL (Simple DirectMedia Layer)
What Are the Top Mobile App Development Frameworks in 2025?
The top mobile app development frameworks in 2025 provide developers with tools to create scalable, high-performing applications across platforms such as iOS, Android, and the web, addressing the growing demand for versatile solutions.
Listed below are the 13 top mobile app development frameworks in 2025
1. Ionic Framework
Ionic Framework is an open-source framework for building hybrid mobile applications using web technologies such as HTML, CSS, and JavaScript. The founders of the Ionic Framework are Max Lynch, Ben Sperry, and Adam Bradley, and it was created by Drifty Co. in 2013. The market share of Ionic Framework is over 10% of mobile applications globally, and its popularity is supported by a large and active developer community. The features of Ionic Framework include pre-built UI components, integration with Angular, React, and Vue.js, browser-based testing tools, and PWA support.
The Ionic framework is mainly used for creating hybrid mobile applications, progressive web apps (PWAs), and enterprise solutions because it supports a single codebase across multiple platforms, ensuring cost-effective development and faster deployment. The framework’s strong UI components and integration capabilities make it ideal for e-commerce applications, productivity tools, and lightweight social media platforms. Examples of applications built using the Ionic Framework include MarketWatch, Sworkit, Diesel, JustWatch, and Untappd. Ionic Framework is also used for developing Progressive Web Apps such as Pinterest, Starbucks, and Forbes. The pros of Ionic Framework are its ease of learning, rich UI library, and detailed documentation. The cons of the Ionic Framework is its reliance on plugins for advanced device features, which can be a limitation.
2. Meteor Framework
Meteor Framework is a full-stack platform designed to simplify web and mobile app development with real-time data capabilities. The founders of Meteor Framework are Geoff Schmidt, David Greenspan, Matt Debergalis, and Nick Martin, and it was created by Meteor Development Group in 2012. Meteor Framework holds a market share of 6% among cross-platform developers, making it a popular choice for smaller teams. The features of Meteor Framework include real-time data synchronization, server and client code integration, and an extensive plugin ecosystem.
Meteor Framework is ideal for developing applications such as real-time chat platforms, collaborative tools, and small-scale e-commerce solutions. Applications built using Meteor Framework include Chatra for live chat, Hive for team management, WishPool for social fundraising, Respondly for customer support, and Telescope for community discussions. Besides application development, Meteor Framework is used for back-end real-time data management. The benefits of Meteor Framework include its ease of use and full-stack capabilities, while its disadvantages are its limited scalability for larger applications.
3. Flutter Framework
Flutter Framework is a UI toolkit designed to build natively compiled applications for multiple platforms from a single codebase. The founder of Flutter Framework is Eric Seidel, and it was developed by Google in 2017. Flutter has rapidly grown to be one of the most popular frameworks, with 42% of developers globally using it. The features of Flutter Framework include a rich widget library, high-performance rendering, and a hot reload feature for faster iteration during development.
Flutter Framework is used to create applications for finance, e-commerce, and entertainment sectors. Applications built using Flutter Framework include Google Ads for advertising management, Alibaba for e-commerce, Hamilton Musical for multimedia, Reflectly for journaling, and BMW for connected car services. Flutter Framework is also utilized for developing web and desktop applications. The advantages of Flutter Framework include its rapid development capabilities and seamless UI integration, while its disadvantages are its larger app size and limited support for platform-specific APIs.
4. Quasar Framework
Quasar Framework is an open-source framework designed for developing web, desktop, and mobile applications using a single codebase. The founder of Quasar Framework is Razvan Stoenescu, and it was created in 2015. Quasar Framework’s market share is still emerging, its growing popularity stems from its ability to support multiple platforms. The features of Quasar Framework include Material Design and iOS themes, built-in testing tools, and support for Progressive Web Apps and Single Page Applications.
Quasar Framework is widely used for developing applications in productivity, business, and educational domains. Applications built using Quasar Framework include Expense Manager for financial tracking, TaskMaster for task organization, EduLearn for e-learning, Workify for workflow management, and SalesTracker for sales analytics. In addition to applications, Quasar Framework is also used for creating web extensions and browser-based tools. The advantages of Quasar Framework include its customizability and flexible deployment options, while its disadvantages are its steeper learning curve, which can be challenging for new developers.
5. React Native Framework
React Native Framework is an open-source framework designed to build cross-platform mobile apps with a native-like experience. The founder of the React Native Framework is Jordan Walke and it was created by Facebook in 2015. React Native remains one of the most widely used frameworks, with a market share of 38% in cross-platform app development. The features of React Native Framework include hot reload, extensive third-party library support, and reusable code across platforms.
React Native Framework is recognized for enabling developers to create high-performing, cross-platform applications using JavaScript. The applications that can be developed using React Native Framework include social networking platforms, utility tools, and e-commerce solutions. Examples of applications built with React Native Framework include Instagram for photo sharing, Facebook for social networking, Walmart for online shopping, Bloomberg for financial updates, and Uber Eats for food delivery. Beside applications, React Native Framework is also used for creating smart TV and desktop apps. The advantages of React Native Framework include its strong community support and reusable code capabilities, while its disadvantages are its limited support for complex animations and hardware-intensive features.
6. Ruby on Rails Framework
Ruby on Rails Framework is a server-side web application framework designed to simplify application development with its rich set of tools and libraries. The founder of the Ruby on Rails Framework is David Heinemeier Hansson, and it was created in 2004. The market share of Ruby on Rails Framework in 2025 is 7% of all web and mobile applications globally, and its popularity remains high due to its strong reputation.
The features of Ruby on Rails Framework include rapid development capabilities, built-in testing tools, support for MVC architecture, and a vast plugin ecosystem called “Gems.”
Ruby on Rails Framework is a server-side framework designed for building robust web applications and back-end systems. Applications that can be developed using Ruby on Rails Framework include content management systems, e-commerce platforms, and customer relationship management tools. Examples of applications built with Ruby on Rails Framework include GitHub for code collaboration, Shopify for e-commerce solutions, Airbnb for vacation rentals, Basecamp for project management, and Hulu for streaming services. Beside applications, the Ruby on Rails Framework is used for building APIs and back-end systems for large-scale applications. The advantages of the Ruby on Rails Framework include its scalability and simplicity, while the disadvantages are its higher resource requirements for handling extremely complex systems.
7. NativeScript Framework
NativeScript Framework is an open-source platform for developing native mobile applications using JavaScript or TypeScript. The creators of the NativeScript Framework are Progress Software, which developed it in 2014. NativeScript Framework holds approximately 5% of the cross-platform app market, known for its performance and flexibility. Key features of the NativeScript Framework include native UI rendering, direct API access, and integration with Angular, Vue.js, and React.
Developers use the NativeScript Framework to build diverse applications, such as enterprise solutions, e-commerce platforms, and educational tools. Examples of applications built with the NativeScript Framework include Workbox, Daily Nanny, Regelneef, Pilly, and BitPoints Wallet. Beside applications, NativeScript Framework is also used for creating desktop and web applications. The advantages of the NativeScript Framework are its native performance and flexibility, while the disadvantages include its steeper learning curve, which can challenge new developers.
8. Onsen UI Framework
Onsen UI Framework is an open-source platform designed for building hybrid and mobile web applications, emphasizing simplicity and performance. The creators of the Onsen UI Framework are Monaca, Inc. and Asial Corporation, which developed it in 2013. Onsen UI Framework is used in approximately 3% of hybrid app development projects globally and is valued for its fast learning curve, making it popular for lightweight and efficient applications. Onsen UI Framework features include pre-built components for iOS and Android, automatic styling based on the platform, and integration with Angular, React, and Vue.js.
Developers use the Onsen UI Framework to create mobile web applications, utility tools, and e-commerce platforms. Examples of applications built with Onsen UI Framework include Hybrik, Monaca IDE apps, and custom internal business apps. Besides application development, Onsen UI Framework is used for prototyping and Progressive Web Apps, such as AliExpress, Flipkart, and Twitter Lite. The advantages of the Onsen UI Framework include its simplicity and automatic platform-specific styling, while its disadvantages are its limited market share and smaller community support compared to larger frameworks.
9. Appcelerator Titanium Framework
Appcelerator Titanium Framework is a cross-platform mobile app development platform that uses JavaScript to create native applications. The Appcelerator Titanium Framework was created by Appcelerator, Inc., a company founded in 2006 by Jeff Haynie and Nolan Wright, and the framework itself was introduced in 2008. Appcelerator Titanium Framework holds a 2% market share, maintaining its popularity through a niche presence in the mobile development industry. Appcelerator Titanium Framework features include an extensive library of APIs, direct access to native device features, and built-in analytics tools.
Developers use Appcelerator Titanium Framework to build enterprise applications, small-scale e-commerce platforms, and productivity tools. Examples of applications built with Appcelerator Titanium Framework include Avis, Comerica Bank, MIT Sloan, Zipcar, and Voya Financial. Beyond mobile applications, Appcelerator Titanium Framework is also utilized for creating IoT solutions. The benefits of Appcelerator Titanium Framework include its strong performance and robust analytics tools, while its disadvantages are its steep learning curve and limited scalability for large-scale applications.
10. Expo Framework
Expo Framework is a modern framework built on top of React Native to simplify the development of cross-platform applications. Expo Framework was co-founded by Charlie Cheever and James Ide under Expo.io in 2016 and has gained popularity for accelerating the development process with its pre-configured tools. Expo Framework holds a 4% share among React Native developers, valued for its ease of use and efficiency. Expo Framework features include a built-in development environment, support for push notifications, and easy deployment through the Expo CLI.
Developers use Expo Framework to build social networking apps, fitness trackers, and educational tools. Examples of applications built with Expo Framework include GoFit, Blinkist, BeReal, Attain by Aetna, and Cowin. Beyond application development, Expo Framework is widely used for rapid prototyping and testing React Native apps. The advantages of the Expo Framework are its simplicity and pre-built tools, which streamline the development process. Expo Framework has limitations in customizing native features, making it less suitable for complex applications.
11. Jetpack Compose Framework
Jetpack Compose Framework is a modern, declarative UI toolkit for building native Android applications with simplified and efficient code. The Jetpack Compose Framework was developed by Google in 2020 and has quickly gained traction among developers. As of 2025, Jetpack Compose holds a 7% market share among Android developers, driven by its modern features and simplicity. Key features of Jetpack Compose Framework include seamless Kotlin integration, live previews, and modular UI development.
Developers use Jetpack Compose Framework to create Android-specific applications, including productivity tools, social applications, and multimedia platforms. Examples of applications built with Jetpack Compose Framework include Now in Android, Reddit client apps, and internal tools at Google. Beyond application development, Jetpack Compose Framework is also used for creating dynamic prototypes and testing Android UI elements. The advantages of Jetpack Compose Framework are its modern architecture and smooth Kotlin integration, while it has a lack of cross-platform support, which limits its usage to Android-only applications.
12. Sencha Ext JS Framework
Sencha Ext JS Framework is a web application framework designed for building cross-platform and data-intensive applications. The Sencha Ext JS Framework was created by Sencha Inc. in 2007 and has established itself as a preferred choice for enterprise-grade projects. As of 2025, it holds a 4% market share in enterprise app development, valued for its robust features and enterprise focus. Key features of Sencha Ext JS Framework include a comprehensive component library, advanced data visualization tools, and support for single-page applications such as dashboards and project management tools.
Developers use the Sencha Ext JS Framework to build dashboards, financial systems, and analytics tools. Examples of applications built with Sencha Ext JS Framework include Statistical Analysis Tools, Inventory Management Systems, HR Portals, and CRM Solutions. Beyond applications, the Sencha Ext JS Framework is also used for creating browser-based tools and reporting dashboards. Sencha Ext JS Framework is a strong contender for large-scale projects, but its high licensing cost is a consideration for smaller teams or budgets.
13. Framework7
Framework7 is an open-source mobile app development framework designed for creating hybrid, web, and Progressive Web Apps with a native look and feel. Framework7 was created by Vladimir Kharlampidi in 2014 and is well-regarded for its simplicity and flexibility. By 2025, it holds a 4% market share in hybrid and Progressive Web App development, maintaining strong adoption among small to mid-scale developers. Key features of Framework7 include pre-built UI components such as modals, panels, and forms, support for Material Design and iOS themes, built-in routing and state management, and extensive documentation supported by an active community.
Framework7 is used to develop small-scale business applications, mobile dashboards, and Progressive Web Apps. Examples of applications built with Framework7 include custom CRM dashboards, local event management apps, inventory tracking tools, lightweight news aggregators, and weather forecast apps. Beyond application development, Framework7 is widely employed for prototyping and building web-based tools with advanced UI elements. The framework is valued for its extensive UI components, flexibility, and compatibility with popular JavaScript frameworks, making it an excellent choice for lightweight projects. Framework7 limited scalability for large-scale applications and dependency on front-end frameworks for handling complex features may pose challenges for more demanding projects.
How to Decide for the Best Frameworks According to Your Needs?
You can decide the best framework according to your needs by assessing the type of application you are building, whether native, hybrid, or cross-platform, and ensuring compatibility with your target platforms. The framework’s learning curve, community support, and cost-effectiveness ensure efficient development, troubleshooting, and resource optimization. Factors such as performance, scalability, and ease of integration with third-party tools are crucial for supporting the app’s functionality and growth.
What Are the Best Frameworks for Android App Development?
The best frameworks for Android app development are Flutter, React Native, and Jetpack Compose. These android app development frameworks integrate effectively with technologies such as Android Studio, Firebase, and REST APIs, enabling developers to build scalable, flexible, and feature-rich apps tailored for Android devices.
What Are the Best Frameworks for iOS App Development?
The best frameworks for iOS app development are SwiftUI, React Native, and Flutter. These iOS app development frameworks offer powerful tools and pre-built libraries to create high-performance applications such as Airbnb, Instagram, and Google Ads. These iOS app development frameworks work effectively with technologies such as Xcode, Core Data, and CloudKit, enabling developers to build scalable, feature-rich, and visually appealing apps optimized for iOS devices.
What Are the Best Frameworks for Hybrid App Development?
The best frameworks for hybrid app development are Ionic and Framework7. These hybrid app development frameworks provide robust tools and libraries to create applications such as MarketWatch, Wikipedia, and JustWatch. These frameworks integrate effectively with technologies such as HTML5, CSS, JavaScript, and Angular, enabling developers to build cost-effective, responsive, and cross-platform apps with native-such as functionality.
What Are the Best Frameworks for Cross-Platform App Development?
The best frameworks for cross-platform app development are React Native, Flutter, and Xamarin. The cross-platform app development frameworks provide developers with tools and libraries to build high-performance applications such as Instagram, Google Ads, and Alaska Airlines. These frameworks integrate effectively with technologies such as Visual Studio, Firebase, and REST APIs, enabling the creation of scalable, flexible, and efficient apps that run seamlessly across multiple platforms.
What Are the Best Frameworks for Web App Development?
The best frameworks for web app development are Angular, React, and Vue.js. The web app development frameworks offer advanced tools and libraries to create high-performance applications such as Netflix, Facebook, and Grammarly. These frameworks integrate effectively with technologies such as Node.js, Webpack, and REST APIs, enabling developers to build scalable, responsive, and feature-rich web apps tailored to diverse user needs.
What are the best frameworks developed in Java?
The best Java frameworks in 2025 are Spring Framework, Hibernate ORM, and Quarkus.
Spring Framework powers enterprise and web apps. It builds scalable backends, REST APIs, and cloud-ready microservices. It suits large apps like e-commerce platforms and mobile backends.
Hibernate ORM links Java apps to relational databases. It handles data efficiently, perfect for CRMs and data-heavy mobile apps.
Quarkus is built for cloud-native development. It starts fast and runs well on Kubernetes. It fits serverless apps, real-time analytics, and AI services.