Cross-platform apps are highly desirable for businesses looking to digitize operations.
There are many reasons for this, like better cost optimizations, reduced efforts, and faster time to market.
Two significant contenders for cross-platform development are Flutter and React Native!
But before you compare both the frameworks and choose one, many questions need to be answered, like,
- Which framework to choose?
- Which framework helps get the app to market quicker?
- How do you ensure the app stays stable and user-friendly?
- Which framework will help me with scalable development?
Answering these questions will help you understand which one of them offers a better.
Cross-platform app development features
The comparison between React Native and Flutter stems from the need to identify the proper cross-platform development framework.
Both frameworks offer capabilities like hot reloading and ease of building the UI. However, there are many other features to look for in a cross-platform app development framework.

The comparison between React Native and Flutter stems from the need to identify the proper cross-platform development framework.
Both frameworks offer capabilities like hot reloading and ease of building the UI. But before you choose either of them, you need to understand what features to expect.
Developers use neutral programming languages like Dart, C#, and JavaScript to build cross-platform apps that offer a native-like experience.
Take the example of apps like Airbnb or Skype. These apps look, work, and feel the same across Android and iOS.
A cross-platform app framework offers more than just native capability with features like,
Developer–friendliness
Due to heterogeneous development needs, a cross-platform app framework must be developer-friendly. Such frameworks have dynamic programming at their core.
So, developers don’t need to spend hours getting acquainted with the unopinionated nature of a specific programming language.
They only need to know technologies like HTML5, CSS3, and JavaScript, which is enough to get started with cross-platform app development.
Re-usable code
Cross-platform app frameworks are worthless if they don’t offer re-usable code.
The reusability factor makes these frameworks worthwhile, as it reduces the need for developers to create separate code for each platform.
This means reduced time and effort for developing cross-platform applications. Developers can use these frameworks to create re-usable components that can be reused across apps and platforms.
Plugins
Plugins allow developers to build native components integrated into cross-platform apps. Most cross-platform app development frameworks have plugins that enable developers to build complex features.
These features have native-like qualities, ensuring a uniform experience across Android and iOS.
Quick compiling
Every developer wants a shorter time to market without compromising quality.
Cross-platform frameworks enable quicker compilation, allowing developers to launch their apps and reduce time to market rapidly.
This can also be beneficial for startups that quickly want to bring their products to market.
Simple testing
Testing is simplified, allowing developers to focus more on the core features rather than spending more time on tests.
Regression tests, for example, require extensive effort, as you need to ensure app changes are tested for all earlier versions.
So, if your framework is complex in the testing process, it can lead to project delays.
Cost-efficiency
Development costs are a significant chunk of any business owner’sowner’s overall cost of ownership.
So, the cost-effectiveness of your cross-platform development framework becomes crucial. This is why when you choose a cross-platform development framework, ensure it’sit’s cost-effective and fits within your budget.
Now that you know what features to look for in any cross-platform development framework, here is a detailed comparison of React Native vs.Flutter.
What is Flutter?
Flutter is a cross-platform open-source framework for building scalable apps. Google created it, and it has Dart programming at its core.
It comes with a UI toolkit for creating engaging user experiences.
Reusable code built in Flutter provides flexibility and native-like performance. With 46% of software developers using Flutter for cross-platform development, it is undoubtedly a strong contender.
You now know what Flutter is, but this comparison needs more information on how these frameworks fare against each other, especially regarding performance, development, and other factors.

Flutter’s Development Features
Flutter offers several development features, including hot reloading ready-to-use components and a single codebase that you can use across Android, iOS, web, and desktop.
Flutter also offers a set of customizable widgets which are adaptive to different screen sizes.
Plus, it runs on a high-performance rendering engine, leveraging Dart and the Skia graphics library to compile efficient native code. This ensures smoother animations and fast startup times.
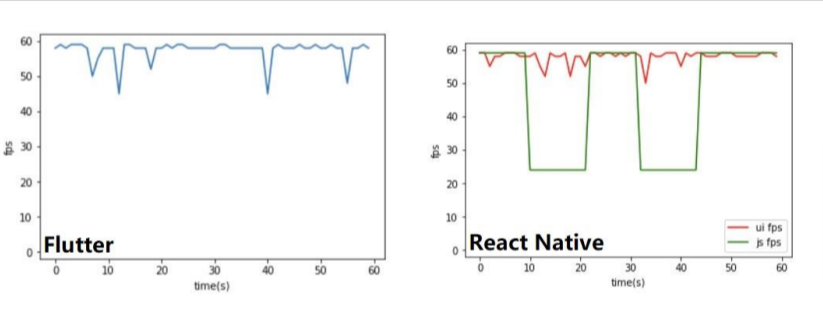
Flutter’s Performance
When comparing React Native vs. Flutter performance, you need to consider different aspects. Here, we have compared the performance based on rendering time and frames per second.

A “hello world” test was performed for React Native vs. Flutter performance comparison.
Flutter outperformed React Native by registering a rendering time of 16 milliseconds at 60 frames per second.
Flutter Documentation
It provides extensive documentation along with support for automated testing. Detailed documentation offered by Flutter allows developers to test apps at unit, widget, and integration levels quickly.
Further, new developers that you onboard for future development needs can quickly get acquainted with the process through Flutter documentation.
Flutter’s UI Advantage
Comparing the React Native vs. Flutter UI, you will notice some advantages that Flutter offers, like,
- Customizable UI widgets
- Widgets follow Android and iOS design guidelines
- Offers native-like experience
- Fast UI rendering
- Supports responsive and fluid UI animations
Community Support for Flutter
The Flutter community offers extensive support for developers through different resources and platforms.
For example, online communities help developers with information on issues and how to fix them.
Developers can leverage communities for Flutter, such as Stack Overflow, Flutter Awesome, the Flutter-dev Google Group, and the Flutter-dev subreddit.
Flutter’s Backend
Flutter allows developers to build scalable apps leveraging Backend as a Service(BaaS).
It offers real-time database capabilities in the Backend, enabling developers to gather and query data in parallel.
Further, Flutter provides cloud code functions, which allow developers to add business logic to apps using JavaScript without server management.
It integrates easily with Firebase to enable authentication, cloud storage, and hosting services.
This makes backend setup quick and allows developers to focus on core feature development rather than infrastructure management.
Pros and cons of Flutter
Like every other cross-platform app development framework, Flutter has its benefits and limitations that you need to consider.
Pros of Flutter
- Instant changes reflection powered through hot reloading to feature
- Enriched widgets that follow platforms specific design guidelines
- Quicker time to market with reusability and ease of testing
- Robust integrations of different third-party services and applications
- Code once deploy everywhere capabilities make Flutter the best choice for MVP development
Cons of Flutter
- Vector graphics and animations can have issues with FlutterUI
- Compatibility issues for some platforms like tvOS, Android Auto, CarPlay, and others
- Delays in pushing the patches and updates into the application
From UI to backend and development features, Flutter is winning this race!
But is it so?
Is React Native a better choice? Let’s find out!
Ready to start your cross-platform app project?
Contact us for a consultation to choose the best framework for your needs.
What is React Native?
React Native is another open-source, cross-platform framework and a strong contender for your app development projects.
It focuses on native app rendering using XML and JavaScript codes. First built by Facebook in 2015, React Native has been one of the popular cross-platform frameworks developers use.
React Native allows developers to create applications for different platforms through a single codebase.
But more significantly, its React core makes the framework an excellent choice for developers.
It’s based on React, a JavaScript library that was already widely popular for front-end development.
Developing applications on React Native has become beneficial because it allows you to combine React’s front-end capabilities with native-like functions of platforms like iOS and Android.
Development With React Native
React Native allows developers to build complex native applications in a hybrid setup.
So, you need to leverage not just JavaScript but native development skills to build complex apps with React Native.
At its core, React Native has a bridge between the native and JavaScript threads. The JavaScript code communicates with the native API and platform for effective request processing.
For iOS, you can use JavaScriptCore separately from the source code, while for Android, you bundle it with other code in the app.

React Native Performance
When you compare React Native vs. Flutter regarding rendering speeds, React Native does not hold up.
The reason is that the JS bridge communicates with the native modules. In the performance test, a React Native app takes more than 16 milliseconds higher than Flutter, deeming it slower.
React Native Documentation
React Native documentation covers critical areas such as setup and environment, project structure, UI, backend, APIs, best practices, version control, and deployment.
Comprehensive documentation ensures knowledge capture, seamless onboarding, and consistency in development practices for maintainability and scalability.
React Native UI
A React Native UI includes every visual element, component, and user interface interaction.
Further, it consists of the app’s layout, design, and functionality, creating a consistent and engaging experience across devices and platforms.
A React Native UI includes buttons, input fields, navigation elements, and custom UI elements.
React Native Backend
The React Native backend has the server-side infrastructure, databases, and APIs to support the mobile application developed.
It includes everything that runs server-side: database operations, business logic, and external service integrations.
It effectively communicates between front-end and backend developers regarding how the application should be integrated with the server, supporting scalability and maintainability.
Now that you know everything about developing an app on React Native, let’s understand the pros and cons.
Pros and cons of React Native
Pros of React Native
- Native rendering functionality uses the host platform to render APIs natively.
- Performance is optimized by translating the application’s markup to replicate genuine UI elements.
- With each state change, the system uses UI libraries to re-render the app’s appearance.
- It grants accessibility to intelligent debugging tools and error reporting.
- Hot-reloading enables new code to be added directly into a live application.
Cons of React Native
- There is no support for certain native UI elements, causing native rendering issues
- Outdated third-party libraries
- No support for parallel threading and multi-processing
Want to Transform Your Business with a Custom Mobile App?
Zennaxx, a leading software development firm in Canada, has delivered 700+ bespoke solutions spanning various industries.
Critical differences between Flutter and React Native
Flutter and React Native, despite sharing similarities as two core elements of cross-platform app development, are consistently recognized as fierce competitors.
Here are some key differentiators to help you make the right choice!
React Native vs. Flutter: Documentation
A comparison between React Native and Flutter documentation is critical to identifying the proper framework for your projects.
Without proper documentation, streamlining the development process becomes challenging.
React Native’s documentation is not as straightforward as Flutter’s.
This is due to its heavy dependence on community-developed dependency libraries, which has resulted in unorganized documentation compared to Flutter’s formatted, structured, and detailed documentation.
React Native vs. Flutter: Dynamic vs. static programming
If you compare React Native vs.Flutter, it’s important to note the difference between dynamic and static programming.
React Native uses JavaScript, facilitating versatile value changes. In contrast, Flutter’s Dart programming offers both dynamic and static capabilities.
This means Flutter has the best of both worlds- better performance and error handling.
React Native vs. Flutter: Project Size
The project size is another area to consider when deciding on Flutter or React Native.
Since React Native applications have a JavaScript runtime environment, they usually generate larger build sizes.
On the other hand, Flutter apps tend to have larger file sizes, which can add to the overall size of the application.
React Native vs. Flutter: Layout
Flutter employs a widget-based approach for building UI, offering pre-made widgets developed and tested by Google.
React Native, on the other hand, uses JavaScript and JSX for layout construction. This is why creating custom UI components in React Native requires additional effort.
Flutter and React Native Apps Examples
Popular apps built on Flutter are,
- Google Ads using the Dart packages, Firebase AdMob plugins, and static utility classes for portable UX across platforms.
- Alibaba used Flutter to create a single-tap navigation experience across applications.
- BMW used FLutter to develop high-performance UI using the flutter_bloc management.
- Tencent used Flutter to build a connected device experience between users with multi-platform support.
- Reflectly created quality data events with StreamBuilder widget to improve data synchronization by migrating to Flutter from React native.
Similarly popular apps built on React Native are,
- Facebook developed React Native to build a UI with simple navigation for their apps.
- Walmart created smooth in-app animations based on native functions across platforms with React Native.
- Instagram used React Native to build push notifications in the form of WebView.
- SoundCloud pushed simultaneous updates and patched versions across iOS and Android with React Native.
The future of Flutter and React Native
The future of React Native vs. Flutter in the context of mobile app development is poised for significant advancement.
With the integration of modern technologies such as generative AI and IoT, these frameworks are likely to witness a transformative shift.
Such frameworks can leverage generative AI capabilities to enhance user experiences, personalize content, and automate tasks.
Further, by integrating IoT functionalities, Flutter and React Native apps can seamlessly connect with various devices and sensors.
It will enable innovative solutions like smart homes, health monitoring, and industrial automation.
Also, integrating augmented reality (AR) and virtual reality (VR) in mobile apps developed using Flutter and React Native can offer immersive experiences.
This will help build immersive gaming apps and interactive interfaces for several use cases.
React Native vs Flutter: which is better to learn?
Learning Flutter is approachable despite the initial unfamiliarity of writing code in Dart.
Beginners with basic knowledge of native Android or iOS development can get started with the framework.
The learning curve for React Native is easier for those with JavaScript experience, but the gap between web and mobile app development can complicate things for mobile developers.
React Native has integrated various libraries and documents, making the learning curve steeper. When choosing between React Native and Flutter, consider the project’s nature, development goals, and team expertise.
Flutter vs. React Native: summary comparison
Comparing React Native vs. Flutter on different levels of UI, documentation, programming nature, learning curve, and others does offer more profound insights.
Measuring React Native vs. Flutter performance becomes crucial for businesses looking for a cross-platform development framework. We compared both frameworks on all of the above factors.
Verdict!- ‘Flutter has the upper hand’
Yes, Flutter does have the upper hand over React Native, but in terms of UI compatibility across platforms, React Native has an advantage.
Another significant advantage of React Native is smoother animations. While both offer hot reloading, pushing updates on React Native is efficient.
On the other hand, Flutter’s structured documentation, widget-based architecture, and ease of integration make it a worthy choice.
Need help deciding which one to choose?
Contact Zennaxx consultants to choose the tech stack for your cross-platform app development projects.