If you are developing a web app, you will hear one word a lot—JavaScript! So much so that 98.8% of websites use JavaScript.
However, you must deal with a massive collection of libraries and frameworks when implementing JS.
Analyzing such a vast ecosystem of JavaScript frameworks and choosing the most suitable one can be overwhelming.
So, how do you choose the best JavaScript framework?
It’s simple- “Choose the one that your project needs.” And how do you decide that?
Each framework has a specific feature, a set of tools with several pros and cons. Analyzing them will help you decide the best framework for your project.
This article will offer an on-point comparison between the best JavaScript frameworks you can choose for your projects.
But before making a comparison, you need to understand the basics of any JavaScript framework.

JavaScript market trend
- JavaScript is the most popular programming language globally, with over 63% of developers using it.
- Nearly all websites (around 98%) leverage JavaScript for interactivity.
- Over 84% of JavaScript developers use it professionally, primarily for front-end development but also for back-end development, mobile apps, and more.
- The job market for JavaScript developers is strong and expected to grow by 23% by 2031
What is a JavaScript Framework?
JavaScript frameworks are an accumulation of libraries and components for software developers.
It helps developers with pre-built codes, enabling software development. JavaScript frameworks provide a code structure for your web app development projects.
JavaScript frameworks have tools, utilities, and components that help streamline development. It allows developers to abstract everyday tasks and provide reusable components, improving productivity.
Their DOM manipulations make JavaScript frameworks so attractive for web app development. Developers can dynamically use DOM manipulations to alter web app content, structure, and styling.
In addition to the DOM manipulations, you can leverage these frameworks’ data binding, routing, and state management capabilities.
Now that you know a JavaScript Framework, let’s understand the difference between a library and a framework.
What is the Difference Between a JavaScript Framework and a JavaScript Library?
JavaScript frameworks are a set of libraries, tools, and components. So, JavaScript libraries are a subset of an entire framework. A JavaScript library is a code piece. You can use it for specific use cases.
Every JavaScript library has multiple objects or methods that provide specific capabilities to your application.
These libraries offer the capability of DOM manipulations, routing, and even the integration of machine learning algorithms.
JS libraries offer developers classes to develop web apps faster. On the contrary, frameworks are a platform for developers to build apps.
The level of control comes into play if you want to understand the difference on a deeper level.
While using the library, you have higher control over the application flow, but with a framework, the framework has power over the flow.
What are JS Frameworks Used For?
JavaScript frameworks are versatile, and developers can build scalable and reliable web apps. These frameworks can also simplify development, reducing time and effort.
You can use JS to build an interactive user interface with dynamic content. You can also leverage JavaScript frameworks for web app development on the go.
Yes, the hot reloading feature allows you to make changes without disrupting the web application.
Another major use case for JavaScript frameworks is social media platforms and eCommerce web apps. Building such web applications requires a reliable backend and front end.
You can leverage frontend JS frameworks like Angular or React with NodeJS at the backend. Similarly, there are several different use cases for JavaScript frameworks.
While the possibilities are endless, here are some of the more popular apps built on JavaScript frameworks for you to understand how they are used,
- Facebook uses React to create a dynamic and interactive user interface.
- Twitter uses BackboneJS for real-time data streaming.
- Netflix uses NodeJS to power its streaming service.
- PayPal uses AngularJS to create secure and user-friendly payment systems.
- Airbnb uses EmberJS to build dynamic and scalable web applications.
As you can observe, brands use different JavaScript frameworks for specific use cases.
You can use JavaScript frameworks to develop highly functional web applications, from dynamic UIs to payment systems, streaming apps, and rental platforms.
However, the most challenging aspect of JS frameworks is the choice! Yes, there are many frameworks for front and backend development, so choosing one that meets your requirements becomes difficult.
However, you will get a curated list of the seven best JavaScript frameworks for your projects.
The Top 7 Most Popular JavaScript Frameworks and Libraries for Web Development
Choosing a JavaScript framework for your project requires thoroughly analyzing your web app’s size, complexity, community support, and libraries.
Here are some of the best JS frameworks and libraries you need for your projects.
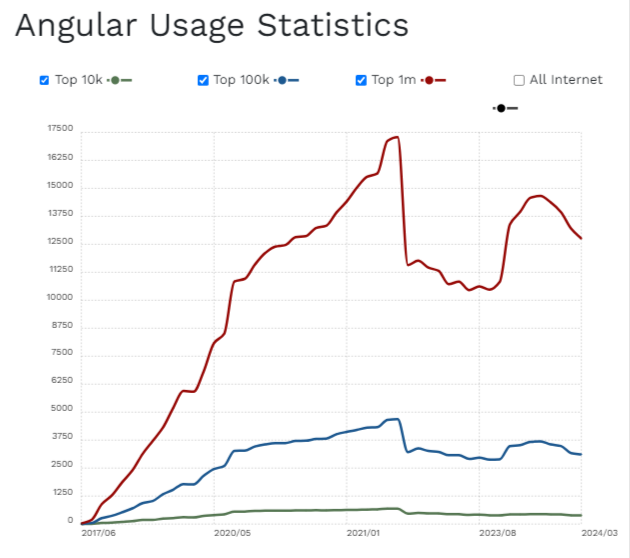
1. Angular
Angular is a JavaScript framework that enables developers to build scalable web applications.
It is an app design and development framework with TypeScript at the core. Developers get a collection of integrated libraries and features to develop functional apps.
Angular provides efficient server communications, routing, and a suite of tools. These features and tools have made Angular popular among developers and have enabled it to be used by more than 597,666 sites.

With Angular, you can speed up front-end development and scale web apps as needed. Its capability of supporting small-scale to enterprise-grade web applications makes it attractive.
Distinct features of Angular
- Offers two-way data binding, facilitating seamless communication between the view and component logic.
- It has a built-in dependency injection system for efficiently managing the dependencies.
- Promotes code reusability, testability, and maintainability.
- Allows developers to define navigation paths within the app.
Pros of Angular
- Two-way data binding enables efficient DOM manipulation, saving developers much time.
- Angular type safety with TypeScript and CPU performance-enhancing features offer speedier server performance.
- Supports Progressive Web Apps (PWAs), native mobile apps, and desktop-installed app development.
- Angular optimizes templates into highly optimized code, enhancing performance and productivity with automatic code-splitting.
- Angular CLI offers the scaffolding of apps and components, making development productive.
- Angular’s architecture is based on MVC, simplifying and separating application logic, styles, and markup.
Cons of Angular
- A layered architecture from Angular apps becomes tricky to debug due to hierarchical dependency injection.
- Dependency upon TypeScript limits its polyglot nature and extensibility.
- Angular creates complexity and bloat, making it less suitable for microservices.
2. ReactJS
React is not just any JavaScript library but a dedicated one designed for front-end development.
It is like gold if you are looking to build UI components! It comes with a versatile component-based architecture and declarative views, empowering developers with flexibility and also one of the most popular JavaScript frameworks compared to other frameworks like Angular.

Using these attributes, React developers can create interactive and complex interfaces. It offers the “learn once write anywhere” principle.
So, developers can build apps fast and scale them across platforms without continuously rewriting codes for each platform. The best part is that “Facebook manages it.”
It means you have a vast development community to rely on with continuous improvements and updates.
Distinct features of React
- The declarative approach helps developers simplify the development process.
- JSX in React allows developers to write code like HTML.
- Virtual DOM allows efficient updates and rendering only necessary parts of apps.
- Offers one-way data binding, ensuring unidirectional data flow and app state.
Pros of React.js
- The component-based architecture allows developers to create reusable UI components easily.
- Ease of creating a user interface with syntax that resembles HTML.
- Easier learning curve with simple JSX syntax and JavaScript base.
- Ease of using the same codebase for web pages and mobile apps.
- Large ecosystem of react-based frameworks, libraries, and an active community.
Cons of React.js
- Need JS expertise to understand JSX, props, state management, and hooks.
- Integration with other tools and technologies can be challenging.
- React primarily handles the “view” part of MVC architecture, requiring other libraries for “model” and “controller”.
3. VueJS
VueJS is another JavaScript framework for building modern single-page and front-end web apps.
The framework is lightweight and versatile, with an unopinionated structure. VueJS allows developers to develop progressive UIs quickly by decoupling from JS.
VueJS can be Used to extend the functionalities of web apps through custom modules and visual components.
The framework has been quite popular, with more than 3,647,312 websites developed using it. While a relatively new framework, VueJS boasts a community with 33.6 forks and 207k stars.
Distinct features of VueJS
- Migration or integration of Vue is manageable through framework introduction into the code and parallel development of the components.
- It has built-in solutions for developers to easily create state support for managing components and animations.
- VueJS offers MVVM-based two-way data binding, enabling developers to make changes in the UI reflected in the data in real time.
- Allows developers to create interactive UIs with v-on directive.
Pros of VueJS
- Provides official CLI, development tools for debugging, Vue Loader, and Vue Router.
- The framework is roughly 18kb smaller, improving SEO and user experience.
- Offers HTML-based templates that allow binding of data from the VueJS instance to the DOM.
- VueJS offers extensive documentation, allowing developers to understand and integrate concepts.
Cons of VueJS
- Vue offers the flexibility of choosing multiple options within the framework, which can lead to errors.
- Lacks extensive plugin support compared to other JavaScript frameworks.
4. NodeJS
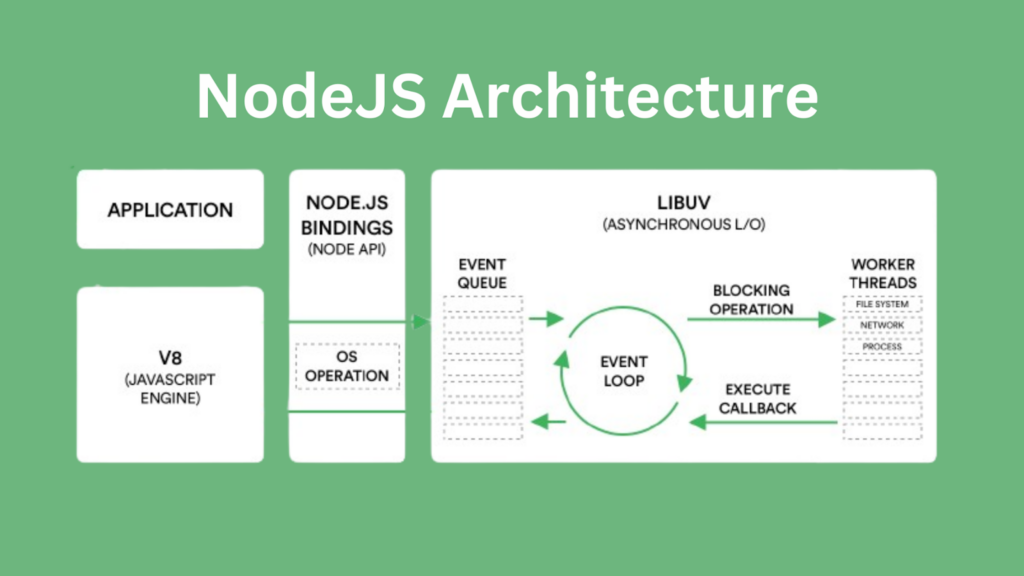
NodeJS is not just another JavaScript framework. It’s an open-source JS runtime environment that enables developers to build web apps efficiently at scale.
The real advantage is that it’s built on Google Chrome’s JavaScript V8 engine, providing practical benefits for web app development.

So, you get an event-driven, non-blocking I/O model and lightweight framework suitable for all real-time apps.
In simpler terms, if you are looking for a JavaScript framework for the backend, NodeJS is the best option.
However, breaking the popular myth, “You can use Node for both frontend and backend.” Such versatility is why Node is one of the most used JavaScript frameworks.
NodeJS surveyed backend and full-stack developers and found that 4 out of 5 respondents prefer using the framework.
Distinctive features of NodeJS
- Non-blocking I/O offers asynchronous capabilities for the framework, enabling the management of multiple tasks simultaneously.
- Node is single-threaded, needing fewer resources, making it cost-effective.
- NPM allows developers to streamline the development process with access to a vast ecosystem of packages.
- Event-driven architecture from Node makes the development of real-time apps scalable.
- Node is an ideal option if you are looking to leverage microservice design for web app development.
Pros of NodeJS
- Reduces delays in processing several user requests parallel to event-driven and non-blocking I/O.
- Highly productive framework with an easy-to-learn and use syntax for developers.
- Built-in error handling capabilities, making debugging easier for developers.
- Designed for scalability, NodeJS allows businesses to build large-scale applications.
- Support for caching improves performance and improves response time.
- Cross-platform capabilities offered by NodeJS make the development of web apps across OS easier.
Cons of NodeJS
- Some of the NodeJS APIs are unstable, creating compatibility issues.
- NodeJS has performance bottlenecks, especially when handling CPU-bound tasks.
- Using relational databases with NodeJS can be challenging due to its asynchronous nature.
Planning Web App Development with Javascript Framework?
Explore innovative solutions for your business challenges. Contact us today to discover how we can help you achieve your goals.
5. jQuery
jQuery is a popular JS framework for front-end development. One of the oldest, jQuery, is a lightweight and feature-rich JavaScript library developers use.
The event-handling capabilities of jQuery make it an ideal choice for scalable web app development.
The syntax for jQuery is similar to CSS, so using this framework becomes easier if you are familiar with CSS.
Newer versions of the JavaScript framework enable mobile app development as well.
Distinctive features of jQuery
- jQuery simplifies the programming for developers, providing a more condensed syntax.
- Comes with a pre-defined “css()” method to manipulate styles across HTML elements.
- It enables easy HTML manipulation through a more accessible selection of DOM elements, traversing them, and modifying the content.
- Supports event handling like click, “mouseenter,” “ mouseleve,” blur, key up, and keydown elements.
Pros of jQuery
- It offers various functions and methods for performing different development tasks, making it a versatile tool for web development.
- jQuery provides a straightforward JS development approach with the motto of writing less and doing more.
- Support from Ajax enables developers to build dynamic web applications with minimum coding.
- JQuery offers a large plugin ecosystem enabling higher extensibility for app functions.
Cons of jQuery
- jQuery provides an extensive library, but it does not accommodate more complex projects.
- Needs an understanding of the CSS, as jQuery relies heavily on it.
- jQuery offers limited scalability, and page load times are also higher.
6. ExpressJS
ExpressJS is not just any JavaScript framework. It has a Node base and a minimalistic approach to web app development.
Any developer with NodeJS knowledge and programming skills can learn ExpressJS. It has attributes similar to Node, like a single-threaded approach and non-blocking I/O operations.
ExpressJS comes with robust APIs that offer more streamlined client-to-server request parsing. Giants like Twitter, Uber, and Accenture use ExpressJS for this purpose.
Distinctive features of ExpressJS
- Capability to dynamically render HTML pages based on passing arguments.
- Developers can build single-page, multi-page, and hybrid web apps with Express.
- Developers can set middleware to respond to HTTP requests.
- Offers a template engine for dynamic web page development.
Pros of ExpressJS
- The minimalist design philosophy of ExpressJS makes setup quicker for building web applications and APIs.
- Express provides a powerful and flexible routing system. It allows developers to define routes for different HTTP methods and quickly handle complex URL patterns.
- Express allows adding middleware functions to the request-response cycle, enhancing flexibility in handling various tasks.
- Versatile framework to build web apps, whether simple, complex, or enterprise-level projects.
- Middleware of Express enables error detection in both synchronous and asynchronous code.
- It is the best option for companies dealing with many customer requests daily.
Cons of ExpressJS
- Developers need additional libraries or modules for features like authentication, database integration, and validation.
- Additional boilerplate code is needed compared to other JavaScript frameworks.
- Async operations can sometimes be challenging, and developers may need to use additional tools or techniques, like async/await.
- Security vulnerabilities often detected with Express make it unreliable.
Want to Automate Your Business Process With a Software Solution?
Zennaxx, a leading software development firm in Canada, has delivered 700+ bespoke solutions spanning various industries.
7. NextJS
NextJS has merits as a server-side JavaScript framework. The JavaScript framework works on the principle of write once, run everywhere.
The framework also offers support for the development of PWAs. Plus, you get tools and methods to build SEO-friendly web applications.
Distinctive features of NextJS
- Enhanced routing system for web pages.
- Built-in support for CSS styles.
- Supports server-side rendering.
- Allows import of JavaScript modules dynamically.
- Provides cross-browser compatibility.
Pros of NextJS
- It comes with auto compilation and bundling capabilities for optimal production.
- Unique user experience through features like “Fast Refresh.”
- Support for reusable components with modular architecture.
- Built to handle higher traffic and can be used to build large-scale applications.
- Supports TypeScript for better code maintainability.
Cons of NextJS
- Learning curve is steeper compared to other JavaScript frameworks.
- It does not come with state management capabilities and needs additional libraries.
- Complex to configure for advanced features like custom routing.
Which JavaScript Framework to Choose for Your Project?
There is a JavaScript framework for everything!
So, it’s like shopping in a superstore full of great products, making the choice exciting, right?
Well, the best JavaScript framework for your project will depend on what you need! For example, if your web app is data intensive, you need NodeJS on the back end and can use Angular or React on the front end.
At the same time, if extensibility is your priority or you are building an enterprise-grade app, ExpressJS is a good option.
So, compare all these frameworks based on requirement-based aspects first and then decide on the best option.
Your comparison must also consider access to talents well-versed in the specific JavaScript frameworks. But if you still need a clear answer!
Here are the results,
Key Takeaways
JavaScript frameworks offer different benefits for web app development, like streamlined coding, improved performance, and seamless integration.
Choosing the right JavaScript framework requires analyzing the team’s expertise and desired features.
If you compare all the popular JS frameworks, React comes above other frontend frameworks in terms of ease of building complex and interactive UIs.
At the same time, NodeJS has become an ideal choice for enabling real-time web apps and microservice-based development.
However, the Express, Vue, and Next frameworks are also worthy contenders, So choosing which one will always take time and effort.
Fortunately, Zennaxx can help you with hassle-free development. All you need to do is submit your requirements. Get an estimate from our experts on which JavaScript framework will suit your needs.